วัตถุประสงค์ห้องเรียนออนไลน์
แสดงเนื้อหาล่าสุด 5 กิจกรรม
ห้องเรียนหลัก
แสดงความคิดเห็น เนื้อหาล่าสุด
กลุ่มเนื้อหาห้องเรียน
- การสร้างเว็บเพจ (10)
- สื่อการเรียน (4)
- อบรม ประชุม สัมมนา (2)
- แนะแนวการศึกษา (3)
- ใบความรู้ที่ 1 (1)
- Blog (5)
- News Blogs (14)
ปฏิทินห้องเรียน
เมษายน 2024 จ. อ. พ. พฤ. ศ. ส. อา. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 ห้องเรียนรายเดือน
- กุมภาพันธ์ 2012 (1)
- มกราคม 2012 (1)
- ธันวาคม 2011 (2)
- ตุลาคม 2011 (3)
- กันยายน 2011 (5)
- สิงหาคม 2011 (12)
- กรกฎาคม 2011 (6)
- มิถุนายน 2011 (8)
Link นอกห้องเรียน
ภาพประทับใจ
Twitter Updates
Tweets by krunopict-
- กุมภาพันธ์ 2012 (1)
- มกราคม 2012 (1)
- ธันวาคม 2011 (2)
- ตุลาคม 2011 (3)
- กันยายน 2011 (5)
- สิงหาคม 2011 (12)
- กรกฎาคม 2011 (6)
- มิถุนายน 2011 (8)
- สื่อการเรียน (19)
- การสร้างเว็บเพจ (10)
- ใบความรู้ที่ 1 (1)
- Blog (5)
- การสร้างเว็บเพจ (10)
- อบรม ประชุม สัมมนา (2)
- แนะแนวการศึกษา (3)
- News Blogs (14)
Facebook Page Krunoppadon
-
สมัครเป็นสมาชิก
Subscribed
Already have a WordPress.com account? Log in now.






ด.ญ.ศิริพร แสงทอง เลขที่36 ชั้น ม.3/7
คำสั่งพื้นฐานภาษา HTML
โค๊ด:
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
script…/script ใช้แทรกภาษาสคริปในเว็บเพจ
style…/style ใช้กำหนดสไตล์ชีทในเว็บเพจ
bgsoun ใช้กำหนดเสียงดนตรีประกอบเว็บเพจ
!– ข้อความ — ใช้เป็นหมายเหตุ
br คำสั่งขึ้นบรรทัดใหม่
p…/p คำสั่งย่อหน้าใหม่
hr คำสั่งเส้นคั่นบรรทัด
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
s…/s กำหนดให้ขีดเส้นใต้ทับข้อความ
tt…/tt กำหนดตัวอักษรให้เป็นแบบพิมดีด
h1…/h1 กำหนดให้ข้อความเป็นหัวเรื่อง โดยมีขนาดตั้งแต่ h1-h6
big…/big ใช้กำหนดข้อความให้มีขนาดใหญ่กว่าปกติ 1 ระดับ
small…/small ใช้กำหนดข้อความให้มีขนาดเล็กกว่าปกติ 1 ระดับ
sub…/sub ใช้กำหนดให้ข้อความอยู่ต่ำกว่าปกติ
sup…/sup ใช้กำหนดให้ข้อความอยู่สูงกว่าปกติ
OL value=”1″
L1 บรรทัดที่ 1
L2 บรรทัดที่ 2
/OL แสดงตัวเลขกำกับบรรทัด ซึ่งสามารถกำหนดให้แสดงลำดับได้หลายแบบ เช่น เรียงลำดับ 1,2,3… หรือ I,II,III… หรือ A,B,C… โดยพิมพ์คำสั่งเช่น
UL value=”A”> เป็นต้น
UL type=”disc”
นาย สรศักดิ์ เสือมั่น ชั้น ม.3/10 เลขที่ 27
สวัสดีปีใหม่2555
… …
สวัสดีปีใหม่2555
ชื่อ นาย สรศักดิ์ เสือมั่น
ชั้น 3/10
เลขที่ 274
โรงเรียน สุโขทัยวิทยาคม
ครูผู้สอน ครู นพดล อินทร์ลับ
ด.ช.บูรพา เลิกแตง ชั้น ม.3/8 เลขที่15
คำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
script…/script ใช้แทรกภาษาสคริปในเว็บเพจ
style…/style ใช้กำหนดสไตล์ชีทในเว็บเพจ
bgsoun ใช้กำหนดเสียงดนตรีประกอบเว็บเพจ
!– ข้อความ — ใช้เป็นหมายเหตุ
br คำสั่งขึ้นบรรทัดใหม่
p…/p คำสั่งย่อหน้าใหม่
hr คำสั่งเส้นคั่นบรรทัด
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
s…/s กำหนดให้ขีดเส้นใต้ทับข้อความ
tt…/tt กำหนดตัวอักษรให้เป็นแบบพิมดีด
h1…/h1 กำหนดให้ข้อความเป็นหัวเรื่อง โดยมีขนาดตั้งแต่ h1-h6
big…/big ใช้กำหนดข้อความให้มีขนาดใหญ่กว่าปกติ 1 ระดับ
small…/small ใช้กำหนดข้อความให้มีขนาดเล็กกว่าปกติ 1 ระดับ
sub…/sub ใช้กำหนดให้ข้อความอยู่ต่ำกว่าปกติ
sup…/sup ใช้กำหนดให้ข้อความอยู่สูงกว่าปกติ
OL value=”1″
L1 บรรทัดที่ 1
L2 บรรทัดที่ 2
/OL แสดงตัวเลขกำกับบรรทัด ซึ่งสามารถกำหนดให้แสดงลำดับได้หลายแบบ เช่น เรียงลำดับ 1,2,3… หรือ I,II,III… หรือ A,B,C… โดยพิมพ์คำสั่งเช่น
UL value=”A”> เป็นต้น
UL type=”disc”
ที่มา http://www.dumdim.ob.tc/make%20web%20html.htm
ด.ช.บุญญฤทธิ์ เอี่ยมคำจันทร์ ชั้น ม.3/8 เลขที่31
คำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
script…/script ใช้แทรกภาษาสคริปในเว็บเพจ
style…/style ใช้กำหนดสไตล์ชีทในเว็บเพจ
bgsoun ใช้กำหนดเสียงดนตรีประกอบเว็บเพจ
!– ข้อความ — ใช้เป็นหมายเหตุ
br คำสั่งขึ้นบรรทัดใหม่
p…/p คำสั่งย่อหน้าใหม่
hr คำสั่งเส้นคั่นบรรทัด
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
s…/s กำหนดให้ขีดเส้นใต้ทับข้อความ
tt…/tt กำหนดตัวอักษรให้เป็นแบบพิมดีด
h1…/h1 กำหนดให้ข้อความเป็นหัวเรื่อง โดยมีขนาดตั้งแต่ h1-h6
big…/big ใช้กำหนดข้อความให้มีขนาดใหญ่กว่าปกติ 1 ระดับ
small…/small ใช้กำหนดข้อความให้มีขนาดเล็กกว่าปกติ 1 ระดับ
sub…/sub ใช้กำหนดให้ข้อความอยู่ต่ำกว่าปกติ
sup…/sup ใช้กำหนดให้ข้อความอยู่สูงกว่าปกติ
OL value=”1″
L1 บรรทัดที่ 1
L2 บรรทัดที่ 2
/OL แสดงตัวเลขกำกับบรรทัด ซึ่งสามารถกำหนดให้แสดงลำดับได้หลายแบบ เช่น เรียงลำดับ 1,2,3… หรือ I,II,III… หรือ A,B,C… โดยพิมพ์คำสั่งเช่น
UL value=”A”> เป็นต้น
UL type=”disc”
ที่มา http://www.dumdim.ob.tc/make%20web%20html.htm
นาย สุรชัย พวกซื่อ ม.3/8 เลขที่28
คำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
script…/script ใช้แทรกภาษาสคริปในเว็บเพจ
style…/style ใช้กำหนดสไตล์ชีทในเว็บเพจ
bgsoun ใช้กำหนดเสียงดนตรีประกอบเว็บเพจ
!– ข้อความ — ใช้เป็นหมายเหตุ
br คำสั่งขึ้นบรรทัดใหม่
p…/p คำสั่งย่อหน้าใหม่
hr คำสั่งเส้นคั่นบรรทัด
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
s…/s กำหนดให้ขีดเส้นใต้ทับข้อความ
tt…/tt กำหนดตัวอักษรให้เป็นแบบพิมดีด
h1…/h1 กำหนดให้ข้อความเป็นหัวเรื่อง โดยมีขนาดตั้งแต่ h1-h6
big…/big ใช้กำหนดข้อความให้มีขนาดใหญ่กว่าปกติ 1 ระดับ
small…/small ใช้กำหนดข้อความให้มีขนาดเล็กกว่าปกติ 1 ระดับ
sub…/sub ใช้กำหนดให้ข้อความอยู่ต่ำกว่าปกติ
sup…/sup ใช้กำหนดให้ข้อความอยู่สูงกว่าปกติ
OL value=”1″
L1 บรรทัดที่ 1
L2 บรรทัดที่ 2
/OL แสดงตัวเลขกำกับบรรทัด ซึ่งสามารถกำหนดให้แสดงลำดับได้หลายแบบ เช่น เรียงลำดับ 1,2,3… หรือ I,II,III… หรือ A,B,C… โดยพิมพ์คำสั่งเช่น
UL value=”A”> เป็นต้น
UL type=”disc”
ที่มา http://www.dumdim.ob.tc/make%20web%20html.htm
นายชัยวัฒน์ จานุพันธ์ ม.3/8 เลขที่7
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
script…/script ใช้แทรกภาษาสคริปในเว็บเพจ
style…/style ใช้กำหนดสไตล์ชีทในเว็บเพจ
bgsoun ใช้กำหนดเสียงดนตรีประกอบเว็บเพจ
!– ข้อความ — ใช้เป็นหมายเหตุ
br คำสั่งขึ้นบรรทัดใหม่
p…/p คำสั่งย่อหน้าใหม่
hr คำสั่งเส้นคั่นบรรทัด
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
s…/s กำหนดให้ขีดเส้นใต้ทับข้อความ
tt…/tt กำหนดตัวอักษรให้เป็นแบบพิมดีด
h1…/h1 กำหนดให้ข้อความเป็นหัวเรื่อง โดยมีขนาดตั้งแต่ h1-h6
big…/big ใช้กำหนดข้อความให้มีขนาดใหญ่กว่าปกติ 1 ระดับ
small…/small ใช้กำหนดข้อความให้มีขนาดเล็กกว่าปกติ 1 ระดับ
sub…/sub ใช้กำหนดให้ข้อความอยู่ต่ำกว่าปกติ
sup…/sup ใช้กำหนดให้ข้อความอยู่สูงกว่าปกติ
OL value=”1″
L1 บรรทัดที่ 1
L2 บรรทัดที่ 2
/OL แสดงตัวเลขกำกับบรรทัด ซึ่งสามารถกำหนดให้แสดงลำดับได้หลายแบบ เช่น เรียงลำดับ 1,2,3… หรือ I,II,III… หรือ A,B,C… โดยพิมพ์คำสั่งเช่น
UL value=”A”> เป็นต้น
UL type=”disc”
ด.ช.วโรดม อินทุเศรษฐ เลขที่22 ม.3/8
เสนอเรื่องคำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
br คำสั่งขึ้นบรรทัดใหม่
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
ที่มาhttp://www.dumdim.ob.tc/make%20web%20html.htm
ด.ช. ภาคิน ศิริพัฒนานุกูลชัย ม.3/8 เลขที่ 33
คำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
script…/script ใช้แทรกภาษาสคริปในเว็บเพจ
style…/style ใช้กำหนดสไตล์ชีทในเว็บเพจ
bgsoun ใช้กำหนดเสียงดนตรีประกอบเว็บเพจ
!– ข้อความ — ใช้เป็นหมายเหตุ
br คำสั่งขึ้นบรรทัดใหม่
p…/p คำสั่งย่อหน้าใหม่
hr คำสั่งเส้นคั่นบรรทัด
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
s…/s กำหนดให้ขีดเส้นใต้ทับข้อความ
tt…/tt กำหนดตัวอักษรให้เป็นแบบพิมดีด
h1…/h1 กำหนดให้ข้อความเป็นหัวเรื่อง โดยมีขนาดตั้งแต่ h1-h6
big…/big ใช้กำหนดข้อความให้มีขนาดใหญ่กว่าปกติ 1 ระดับ
small…/small ใช้กำหนดข้อความให้มีขนาดเล็กกว่าปกติ 1 ระดับ
sub…/sub ใช้กำหนดให้ข้อความอยู่ต่ำกว่าปกติ
sup…/sup ใช้กำหนดให้ข้อความอยู่สูงกว่าปกติ
OL value=”1″
L1 บรรทัดที่ 1
L2 บรรทัดที่ 2
/OL แสดงตัวเลขกำกับบรรทัด ซึ่งสามารถกำหนดให้แสดงลำดับได้หลายแบบ เช่น เรียงลำดับ 1,2,3… หรือ I,II,III… หรือ A,B,C… โดยพิมพ์คำสั่งเช่น
UL value=”A”> เป็นต้น
UL type=”disc”
ที่มา http://www.dumdim.ob.tc/make%20web%20html.htm
นาย แอนโทนี มิงเง่ ม.3/8 เลขที่ 35
คำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
script…/script ใช้แทรกภาษาสคริปในเว็บเพจ
style…/style ใช้กำหนดสไตล์ชีทในเว็บเพจ
bgsoun ใช้กำหนดเสียงดนตรีประกอบเว็บเพจ
!– ข้อความ — ใช้เป็นหมายเหตุ
br คำสั่งขึ้นบรรทัดใหม่
p…/p คำสั่งย่อหน้าใหม่
hr คำสั่งเส้นคั่นบรรทัด
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
s…/s กำหนดให้ขีดเส้นใต้ทับข้อความ
tt…/tt กำหนดตัวอักษรให้เป็นแบบพิมดีด
h1…/h1 กำหนดให้ข้อความเป็นหัวเรื่อง โดยมีขนาดตั้งแต่ h1-h6
big…/big ใช้กำหนดข้อความให้มีขนาดใหญ่กว่าปกติ 1 ระดับ
small…/small ใช้กำหนดข้อความให้มีขนาดเล็กกว่าปกติ 1 ระดับ
sub…/sub ใช้กำหนดให้ข้อความอยู่ต่ำกว่าปกติ
sup…/sup ใช้กำหนดให้ข้อความอยู่สูงกว่าปกติ
OL value=”1″
L1 บรรทัดที่ 1
L2 บรรทัดที่ 2
/OL แสดงตัวเลขกำกับบรรทัด ซึ่งสามารถกำหนดให้แสดงลำดับได้หลายแบบ เช่น เรียงลำดับ 1,2,3… หรือ I,II,III… หรือ A,B,C… โดยพิมพ์คำสั่งเช่น
UL value=”A”> เป็นต้น
UL type=”disc”
ที่มา http://www.dumdim.ob.tc/make%20web%20html.htm
ด.ช.จิรายุ สุวรรณศิลป์ ม.3/8 เลขที่่4
เสนอเรื่องคำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML
ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML
โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน
Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน
Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
br คำสั่งขึ้นบรรทัดใหม่
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
คำสั่งแสดงรูปภาพชื่อ Photo.gif
คำสั่ง คือคำสั่งบอกส่วนเนื้อเรื่อง ที่จะถูกแสดงผลในเวปบราวเซอร์
ประกอบด้วยรูปภาพ ตัวอักษร ตาราง เป็นต้น
คำสั่งเป็นส่วนประกอบที่สำคัญที่สุดในการเขียนเว็ปไซด์
ที่มาhttp://www.dumdim.ob.tc/make%20web%20html.htm
ด.ช.กฤษฎา แพป่อม เลขที่1 ม.3/8
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
script…/script ใช้แทรกภาษาสคริปในเว็บเพจ
style…/style ใช้กำหนดสไตล์ชีทในเว็บเพจ
bgsoun ใช้กำหนดเสียงดนตรีประกอบเว็บเพจ
!– ข้อความ — ใช้เป็นหมายเหตุ
br คำสั่งขึ้นบรรทัดใหม่
p…/p คำสั่งย่อหน้าใหม่
hr คำสั่งเส้นคั่นบรรทัด
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
s…/s กำหนดให้ขีดเส้นใต้ทับข้อความ
tt…/tt กำหนดตัวอักษรให้เป็นแบบพิมดีด
h1…/h1 กำหนดให้ข้อความเป็นหัวเรื่อง โดยมีขนาดตั้งแต่ h1-h6
big…/big ใช้กำหนดข้อความให้มีขนาดใหญ่กว่าปกติ 1 ระดับ
นาย สมิธ คำเจริญ ม3/7 เลขที่9
เสนอเรื่องคำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
br คำสั่งขึ้นบรรทัดใหม่
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
นาย อิทธิฤทธิ์ ปีย์วราวงศ์ ชั้นม.3/7 เลขที่12
เสนอเรื่องคำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
br คำสั่งขึ้นบรรทัดใหม่
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
นาย สมิธ คำเจริญ เลขที่8 ม.3/7
เสนอเรื่องคำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
br คำสั่งขึ้นบรรทัดใหม่
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
นาย อิทธิฤทธิ์ ปีย์วราวงศ์ เลขที่12 ม.3/7
เสนอเรื่องคำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
br คำสั่งขึ้นบรรทัดใหม่
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
นาย อิทธิฤทธิ์ ปีย์วราวงศ์ ม.3/7 เลขที่12
เสนอเรื่องคำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
br คำสั่งขึ้นบรรทัดใหม่
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
นาย ตะวันฉาย แม้นศรี ม.3/10 เลขที้่ 9html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
script…/script ใช้แทรกภาษาสคริปในเว็บเพจ
style…/style ใช้กำหนดสไตล์ชีทในเว็บเพจ
bgsoun ใช้กำหนดเสียงดนตรีประกอบเว็บเพจ
!– ข้อความ — ใช้เป็นหมายเหตุ
br คำสั่งขึ้นบรรทัดใหม่
p…/p คำสั่งย่อหน้าใหม่
hr คำสั่งเส้นคั่นบรรทัด
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
s…/s กำหนดให้ขีดเส้นใต้ทับข้อความ
tt…/tt กำหนดตัวอักษรให้เป็นแบบพิมดีด
h1…/h1 กำหนดให้ข้อความเป็นหัวเรื่อง โดยมีขนาดตั้งแต่ h1-h6
big…/big ใช้กำหนดข้อความให้มีขนาดใหญ่กว่าปกติ 1 ระดับ
small…/small ใช้กำหนดข้อความให้มีขนาดเล็กกว่าปกติ 1 ระดับ
sub…/sub ใช้กำหนดให้ข้อความอยู่ต่ำกว่าปกติ
sup…/sup ใช้กำหนดให้ข้อความอยู่สูงกว่าปกติ
OL value=”1″
L1 บรรทัดที่ 1
L2 บรรทัดที่ 2
/OL แสดงตัวเลขกำกับบรรทัด ซึ่งสามารถกำหนดให้แสดงลำดับได้หลายแบบ เช่น เรียงลำดับ 1,2,3… หรือ I,II,III… หรือ A,B,C… โดยพิมพ์คำสั่งเช่น
UL value=”A”> เป็นต้น
UL type=”disc”
นาย อนุภาพ ประพรม ม3/10 เลขที่42
เสนอเรื่องคำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
br คำสั่งขึ้นบรรทัดใหม่
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
นาย ศรัณยู เกษรบัว เลขที่8 ม.3/7
เสนอเรื่องคำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
br คำสั่งขึ้นบรรทัดใหม่
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
คำสั่งพื้นฐานภาษา HTML
โค๊ด:
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
script…/script ใช้แทรกภาษาสคริปในเว็บเพจ
style…/style ใช้กำหนดสไตล์ชีทในเว็บเพจ
bgsoun ใช้กำหนดเสียงดนตรีประกอบเว็บเพจ
!– ข้อความ — ใช้เป็นหมายเหตุ
br คำสั่งขึ้นบรรทัดใหม่
p…/p คำสั่งย่อหน้าใหม่
hr คำสั่งเส้นคั่นบรรทัด
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
s…/s กำหนดให้ขีดเส้นใต้ทับข้อความ
tt…/tt กำหนดตัวอักษรให้เป็นแบบพิมดีด
h1…/h1 กำหนดให้ข้อความเป็นหัวเรื่อง โดยมีขนาดตั้งแต่ h1-h6
big…/big ใช้กำหนดข้อความให้มีขนาดใหญ่กว่าปกติ 1 ระดับ
small…/small ใช้กำหนดข้อความให้มีขนาดเล็กกว่าปกติ 1 ระดับ
sub…/sub ใช้กำหนดให้ข้อความอยู่ต่ำกว่าปกติ
sup…/sup ใช้กำหนดให้ข้อความอยู่สูงกว่าปกติ
OL value=”1″
L1 บรรทัดที่ 1
L2 บรรทัดที่ 2
/OL แสดงตัวเลขกำกับบรรทัด ซึ่งสามารถกำหนดให้แสดงลำดับได้หลายแบบ เช่น เรียงลำดับ 1,2,3… หรือ I,II,III… หรือ A,B,C… โดยพิมพ์คำสั่งเช่น
UL value=”A”> เป็นต้น
UL type=”disc”
ด.ช.จันทโชติ คงเมือง ม.3/10 เลขที่ 6
คำสั่งพื้นฐานภาษา HTML
โค๊ด:
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
script…/script ใช้แทรกภาษาสคริปในเว็บเพจ
style…/style ใช้กำหนดสไตล์ชีทในเว็บเพจ
bgsoun ใช้กำหนดเสียงดนตรีประกอบเว็บเพจ
!– ข้อความ — ใช้เป็นหมายเหตุ
br คำสั่งขึ้นบรรทัดใหม่
p…/p คำสั่งย่อหน้าใหม่
hr คำสั่งเส้นคั่นบรรทัด
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
s…/s กำหนดให้ขีดเส้นใต้ทับข้อความ
tt…/tt กำหนดตัวอักษรให้เป็นแบบพิมดีด
h1…/h1 กำหนดให้ข้อความเป็นหัวเรื่อง โดยมีขนาดตั้งแต่ h1-h6
big…/big ใช้กำหนดข้อความให้มีขนาดใหญ่กว่าปกติ 1 ระดับ
small…/small ใช้กำหนดข้อความให้มีขนาดเล็กกว่าปกติ 1 ระดับ
sub…/sub ใช้กำหนดให้ข้อความอยู่ต่ำกว่าปกติ
sup…/sup ใช้กำหนดให้ข้อความอยู่สูงกว่าปกติ
OL value=”1″
L1 บรรทัดที่ 1
L2 บรรทัดที่ 2
/OL แสดงตัวเลขกำกับบรรทัด ซึ่งสามารถกำหนดให้แสดงลำดับได้หลายแบบ เช่น เรียงลำดับ 1,2,3… หรือ I,II,III… หรือ A,B,C… โดยพิมพ์คำสั่งเช่น
UL value=”A”> เป็นต้น
UL type=”disc”
Credit – > http://www.dumdim.ob.tc/make%20web%20html.htm
ด.ช.กิตติพันธ์ เรืองคำ เลขที่2 ชั้น 3/8
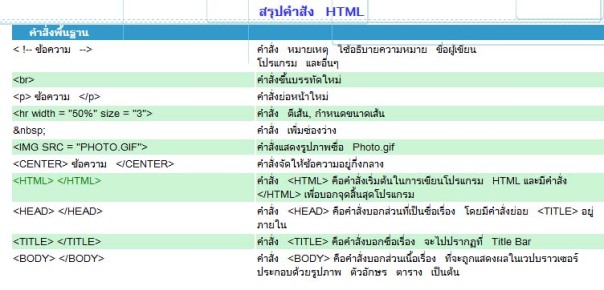
คำสั่ง หมายเหตุ ใช้อธิบายความหมาย ขื่อผู้เขียนโปรแกรม และอื่นๆ
คำสั่งขึ้นบรรทัดใหม่
ข้อความ คำสั่งย่อหน้าใหม่
คำสั่ง ตีเส้น, กำหนดขนาดเส้น
คำสั่ง เพิ่มช่องว่าง
คำสั่งแสดงรูปภาพชื่อ Photo.gif
ข้อความ คำสั่งจัดให้ข้อความอยู่กึ่งกลาง
คำสั่ง คือคำสั่งเริ่มต้นในการเขียนโปรแกรม HTML และมีคำสั่ง เพื่อบอกจุดสิ้นสุดโปรแกรม
คำสั่ง คือคำสั่งบอกส่วนที่เป็นชื่อเรื่อง โดยมีคำสั่งย่อย อยู่ภายใน
คำสั่ง คือคำสั่งบอกชื่อเรื่อง จะไปปรากฏที่ Title Bar
คำสั่ง คือคำสั่งบอกส่วนเนื้อเรื่อง ที่จะถูกแสดงผลในเวปบราวเซอร์ ประกอบด้วยรูปภาพ ตัวอักษร ตาราง เป็นต้น
คำสั่งเป็นส่วนประกอบที่สำคัญที่สุดในการเขียนเว็ปไซด์
Credit – http://www.dumdim.ob.tc/make%20web%20html.htm
ด.ช.ชนานนท์ ทองทา เลขที่5 ม.3/8
เสนอเรื่องคำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
br คำสั่งขึ้นบรรทัดใหม่
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
ที่มาhttp://www.dumdim.ob.tc/make%20web%20html.htm
ด.ช.ฐากูร เปรมปาน ม.3/7 เลขที่ 1
เสนอเรื่องคำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
br คำสั่งขึ้นบรรทัดใหม่
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
ที่มา http://www.dumdim.ob.tc/make%20web%20html.htm
ด.ญ.วราภัทร คุ้มรักษ์ ม.3/7 เลขที่ 33
คำสั่งพื้นฐานทั่วไปของภาษา html
1.title ความหมาย กำหนดข้อความบนไตเติลบา เป็นคำสั่งในในส่วน head
รูปแบบ
head
… titleข้อความ/title
/head
2.background ความหมาย ใช้รวมกับ body หรือ table เพื่อกำหนดพื้นหลังเป็นรูปภาพ
รูปแบบ body background=”ชื่อ.นามสกุลรูปภาพ”
3.bgcolor ความหมาย ใช้รวมกับ body หรือ table เพื่อกำหนดสีของพื้นหลัง
รูปแบบ body bgcolor=ชื่อสี
4.font color size face ความหมาย แสดงข้อความ , กำหนดสีของข้อความ , กำหนดขนาดของข้อความ , กำหนดชนิดของข้อความ
รูปแบบ font color=ชื่อสี size=”ขนาดกำหนดได้ตั้งแต่ 1 ถึง 7″ face=”ชนิดของตัวอักษรเช่น Angsana new เป็นต้น”ข้อความ/font
5.b , i , u ความหมาย ข้อความหนา,ข้อความเอียง,ข้อความขีดเส้นใต้
รูปแบบ bข้อความ/b , iข้อความ/i , uข้อความ/u
6.marquee , marquee behavior=alternate ความหมาย ทำให้ข้อความเลื่อนจากซ้ายไปขวา
, ทำให้ข้อความเลื่อนจากซ้ายไปขวาแล้วย้อนกลับ
รูปแบบ marqueeข้อความ/marquee , marquee behavior=alternateข้อความ/marquee
แหล่งที่มา : http://www.holy.ac.th/holy/html.htm
ด.ช.พิชญพงศ์ กลิ่นขร เลขที่ 17 ม.3/10
!– ข้อความ –> คำสั่ง หมายเหตุ ใช้อธิบายความหมาย ขื่อผู้เขียนโปรแกรม และอื่นๆ
คำสั่งขึ้นบรรทัดใหม่
ข้อความ คำสั่งย่อหน้าใหม่
คำสั่ง ตีเส้น, กำหนดขนาดเส้น
คำสั่ง เพิ่มช่องว่าง
คำสั่งแสดงรูปภาพชื่อ Photo.gif
ข้อความ คำสั่งจัดให้ข้อความอยู่กึ่งกลาง
คำสั่ง คือคำสั่งเริ่มต้นในการเขียนโปรแกรม HTML และมีคำสั่ง เพื่อบอกจุดสิ้นสุดโปรแกรม
คำสั่ง คือคำสั่งบอกส่วนที่เป็นชื่อเรื่อง โดยมีคำสั่งย่อย อยู่ภายใน
คำสั่ง คือคำสั่งบอกชื่อเรื่อง จะไปปรากฏที่ Title Bar
คำสั่ง คือคำสั่งบอกส่วนเนื้อเรื่อง ที่จะถูกแสดงผลในเวปบราวเซอร์ ประกอบด้วยรูปภาพ ตัวอักษร ตาราง เป็นต้น
รูปแบบตัวอักษร
ข้อความ ขนาดตัวอักษร
ข้อความ สีตัวอักษร
ข้อความ รูปแบบตัวอักษร
ข้อความ กำหนดค่าเริ่มต้นของขนาดตัวอักษร
ข้อความ ตัวอักษรหนา
ข้อความ ตัวอักษรเอน
ข้อความ ขีดเส้นใต้ตัวอักษร
ข้อความ ตัวอักษรแบบพิมพ์ดีด
หมายเหตุ เราสามารถใช้คำสั่งกำหนดรูปแบบตัวอักษร หลายๆรูปแบบได้ เช่น
ข้อความ เป็นต้น
นาย วรายุทธ บุญคง ม.3/10 เลขที่ 23
สนอเรื่องคำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML
ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML
โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน
Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน
Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
br คำสั่งขึ้นบรรทัดใหม่
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
คำสั่งแสดงรูปภาพชื่อ Photo.gif
คำสั่ง คือคำสั่งบอกส่วนเนื้อเรื่อง ที่จะถูกแสดงผลในเวปบราวเซอร์
ประกอบด้วยรูปภาพ ตัวอักษร ตาราง เป็นต้น
คำสั่งเป็นส่วนประกอบที่สำคัญที่สุดในการเขียนเว็ปไซด์
ด.ช.สุจินดา บวบมี ชั้น ม.3/10 เลขที่ 40
ไฟล์เอกสาร HTML ประกอบด้วยส่วนประกอบสองส่วนคือ Head กับ Body โดยสามารถเปรียบเทียบได้ง่ายๆ ก็คือ ส่วน Head จะคล้ายกับส่วนที่เป็น Header ของหน้าเอกสารทั่วไป หรือบรรทัด Title ของหน้าต่างการทำงานในระบบ Windows สำหรับส่วน Body จะเป็นส่วนเนื้อหาของเอกสารนั้นๆ โดยทั้งสองส่วนจะอยู่ภายใน Tag …
ด.ช. ธานินทร์ โตงิ้ว ชั้น ม.3/10 เลขที่36
เสนอภาษา HTML *****เช่น*****
คำสั่ง หมายเหตุ ใช้อธิบายความหมาย ขื่อผู้เขียนโปรแกรม และอื่นๆ
คำสั่งขึ้นบรรทัดใหม่
ข้อความ คำสั่งย่อหน้าใหม่
คำสั่ง ตีเส้น, กำหนดขนาดเส้น
คำสั่ง เพิ่มช่องว่าง
คำสั่งแสดงรูปภาพชื่อ Photo.gif
ข้อความ คำสั่งจัดให้ข้อความอยู่กึ่งกลาง
คำสั่ง คือคำสั่งเริ่มต้นในการเขียนโปรแกรม HTML และมีคำสั่ง เพื่อบอกจุดสิ้นสุดโปรแกรม
คำสั่ง คือคำสั่งบอกส่วนที่เป็นชื่อเรื่อง โดยมีคำสั่งย่อย อยู่ภายใน
คำสั่ง คือคำสั่งบอกชื่อเรื่อง จะไปปรากฏที่ Title Bar
คำสั่ง คือคำสั่งบอกส่วนเนื้อเรื่อง ที่จะถูกแสดงผลในเวปบราวเซอร์ ประกอบด้วยรูปภาพ ตัวอักษร ตาราง เป็นต้น
——-เเหล่งที่มาhttp://www.ori2.com/web/web_lampang/water-1.files/%E0%B9%80%E0%B8%84%E0%B8%A5%E0%B9%87%E0%B8%94%E0%B8%A5%E0%B8%B1%E0%B8%9A/%E0%B8%9B%E0%B8%B8%E0%B9%88%E0%B8%A1%E0%B8%9B%E0%B8%B4%E0%B8%94.html
ด.ช. สุทัศน์ ไกรทอง ชั้น ม.3/10 เลขที่ 41
HTML หรือ HyperText Markup Language เป็นภาษาคอมพิวเตอร์รูปแบบหนึ่ง ที่มีโครงสร้างการเขียนโดยอาศัยตัวกำกับ (Tag) ควบคุมการแสดงผลข้อความ, รูปภาพ หรือวัตถุอื่นๆ ผ่านโปรแกรมเบราเซอร์ แต่ละ Tag อาจจะมีส่วนขยายที่เรียกว่า Attribute สำหรับระบุ หรือควบคุมการแสดงผล ของเว็บได้ด้วยHTML เป็นภาษาที่ถูกพัฒนาโดย World Wide Web Consortium (W3C) จากแม่แบบของภาษา SGML (Standard Generalized Markup Language) โดยตัดความสามารถบางส่วนออกไป เพื่อให้สามารถทำความเข้าใจและเรียนรู้ได้ง่าย และด้วยประเด็นดังกล่าว ทำให้บริการ WWW เติบโตขยายตัวอย่างกว้างขวางตามไปด้วย Tag
แก้ไขใหม่เนื่องจาก รูปแบบคำสั่งไม่แสดง
แก้ไขใหม่นะครับ เนื่องจากรูปแบบคำสั่งไม่แสดง
แก้ไขใหม่นะครับ เนื่องจากคำสั่งไม่แสดง
แก้ไขใหม่ เนื่องจาก คำสั่งไม่แสดง
แก้ไขให้แล้วนะครับ
ด.ช.ศุภวิชญ์ เขียวเหลือง เลชที่ 24 ม.3/8
คำสั่งพื้นฐานภาษา HTML
โค๊ด:
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
script…/script ใช้แทรกภาษาสคริปในเว็บเพจ
style…/style ใช้กำหนดสไตล์ชีทในเว็บเพจ
bgsoun ใช้กำหนดเสียงดนตรีประกอบเว็บเพจ
!– ข้อความ — ใช้เป็นหมายเหตุ
br คำสั่งขึ้นบรรทัดใหม่
p…/p คำสั่งย่อหน้าใหม่
hr คำสั่งเส้นคั่นบรรทัด
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
s…/s กำหนดให้ขีดเส้นใต้ทับข้อความ
tt…/tt กำหนดตัวอักษรให้เป็นแบบพิมดีด
h1…/h1 กำหนดให้ข้อความเป็นหัวเรื่อง โดยมีขนาดตั้งแต่ h1-h6
big…/big ใช้กำหนดข้อความให้มีขนาดใหญ่กว่าปกติ 1 ระดับ
small…/small ใช้กำหนดข้อความให้มีขนาดเล็กกว่าปกติ 1 ระดับ
sub…/sub ใช้กำหนดให้ข้อความอยู่ต่ำกว่าปกติ
sup…/sup ใช้กำหนดให้ข้อความอยู่สูงกว่าปกติ
OL value=”1″
L1 บรรทัดที่ 1
L2 บรรทัดที่ 2
/OL แสดงตัวเลขกำกับบรรทัด ซึ่งสามารถกำหนดให้แสดงลำดับได้หลายแบบ เช่น เรียงลำดับ 1,2,3… หรือ I,II,III… หรือ A,B,C… โดยพิมพ์คำสั่งเช่น
UL value=”A”> เป็นต้น
UL type=”disc”
Credit – > http://www.dumdim.ob.tc/make%20web%20html.htm
ด.ช ปัญจพล สิทธิเดช ชั้น ม.3/8 เลขที่ 32
เสนอเรื่องคำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML
ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML
โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน
Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน
Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
br คำสั่งขึ้นบรรทัดใหม่
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
คำสั่งแสดงรูปภาพชื่อ Photo.gif
คำสั่ง คือคำสั่งบอกส่วนเนื้อเรื่อง ที่จะถูกแสดงผลในเวปบราวเซอร์
ประกอบด้วยรูปภาพ ตัวอักษร ตาราง เป็นต้น
คำสั่งเป็นส่วนประกอบที่สำคัญที่สุดในการเขียนเว็ปไซด์
ที่มาhttp://www.dumdim.ob.tc/make%20web%20html.htm
นาย ธนชิต เลิศเลื่อมใส เลขที่ 11 ม 3/8
เสนอเรื่องคำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
br คำสั่งขึ้นบรรทัดใหม่
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
ที่มาhttp://www.dumdim.ob.tc/make%20web%20html.htm
คำตอบเหมือนกับ Mtr Peat เลย แล้วของใครเป็นต้นฉบับครับ ให้ทั้งสองตำลงกันแล้ว ดำเนินการแก้ไข แล้วส่งมาใหม่นะครับ
ด.ช.เมธาฤทธิ์ อ้นน่วม เลขที่20 ม.3/8
เสนอเรื่องคำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
br คำสั่งขึ้นบรรทัดใหม่
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
ที่มาhttp://www.dumdim.ob.tc/make%20web%20html.htm
ด.ญ แสงระวี เกตุแก้ว เลขที่45 ชั้นม.3/8
เสนอเรื่องคำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท
HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser
ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
br คำสั่งขึ้นบรรทัดใหม่
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
ที่มาhttp://www.dumdim.ob.tc/make%20web%20html.htm
ด.ญ.กาญจนา พ่วงสุวรรณ เลขที่37 ชั้นม.3/8
เสนอเรื่องคำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
br คำสั่งขึ้นบรรทัดใหม่
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
ที่มาhttp://www.dumdim.ob.tc/make%20web%20html.htm
นาย ศรัณยู เกษรบัว เลขที่8 ม.3/7
เสนอเรื่องคำสั่งพื้นฐานภาษา HTML
html…/html เป็นคำสั่งแรกที่จะต้องมีในภาษา HTML ซื่งเป็นการประกาศว่าเป็นเอกสารประเภท HTML โดยจะอยู่ที่จุดเริ่มต้นและจุดสุดท้ายของเว็บเพจ
head…/head กำหนดรายละเอียดส่วนหัวของเว็บเพจ
title…/title เป็นส่วนที่ใช้แสดงข้อความที่จะปรากฏบน Title Bar ของ Browser ที่กำลังทำงานอยู่ และปรากฏอยู่บน Bookmark ของ Browser ด้วย
body…/body เป็นส่วนแสดงเนื้อหาของเว็บเพจ
body ใช้กำหนดสีพื้นหลังของเว็บเพจ
body กำหนดภาพเป็นพื้นหลังของเว็บเพจ
br คำสั่งขึ้นบรรทัดใหม่
center…/center กำหนดตำแหน่งกึ่งกลาง
div…/div ใช้จัดกลุ่มของข้อความออกเป็นส่วนๆ
font…/font ใช้กำหนดรูปแบบตัวอักษร
font color=”#FF0000″ ใช้กำหนดสีตัวอักษร
b…/b ใช้กำหนดตัวอักษรหนา
i…/i ใช้กำหนดตัวอักษรเอียง
u…/u ใช้ขีดเส้นใต้ตัวอักษร
ที่มาhttp://www.dumdim.ob.tc/make%20web%20html.htm